Up and running webassembly in browser
ASM to WebAssembly
-
Prerequisite
- Visual Studio 2015
- cmake
-
Clone binaryen(transcompiler for wasm)
mkdir wasmdemo
cd wasmdemo
git clone https://github.com/WebAssembly/binaryen.git
cd binaryen
-
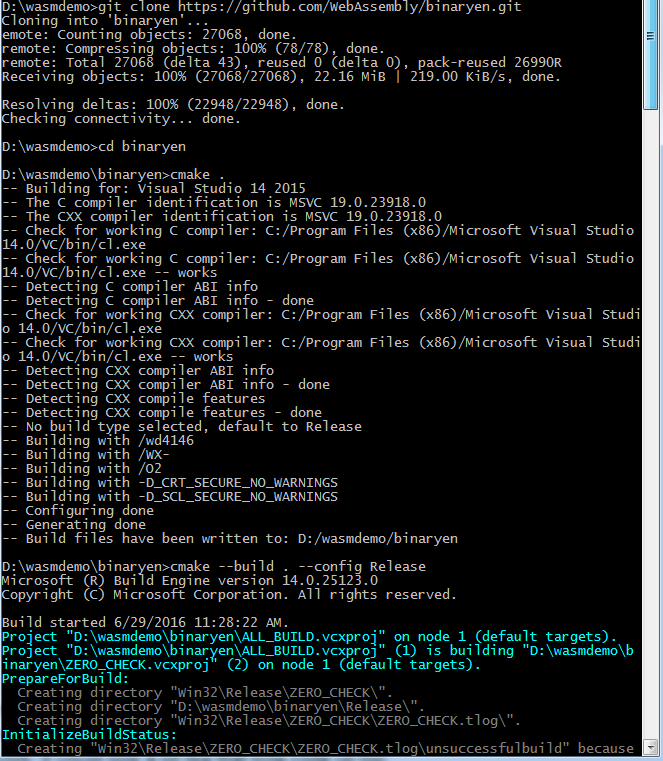
Build code
wasmdemo\binaryen>cmake .
wasmdemo\binaryen>cmake --build . --config Release

-
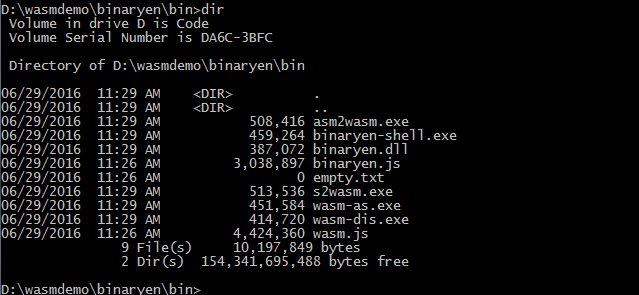
Utilities gets generated after build in binaryen/bin

-
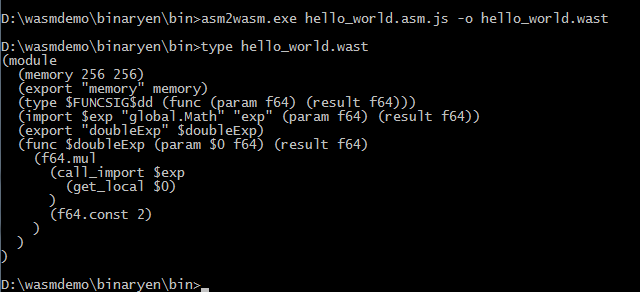
Create hello_world.asm.js file with content below
function MyMathModule(global) {
"use asm";
var exp = global.Math.exp;
function doubleExp(value) {
value = +value;
return +(+exp(+value) * 2.0);
}
return { doubleExp: doubleExp };
}

-
wasm-as.exe is a wasm assembler which converts intermediate AST to wasm binary
wasmdemo\binaryen\bin>wasm-as.exe hello_world.wast -o hello_world.wasm

Running WebAssembly in Browser
-
We need to access WebAssembly on the Web is through an explicit JS API. Refer https://github.com/WebAssembly/design/blob/master/JS.md for more information.
-
Create file index.html with content below :
<script>
fetch("hello_world.wasm")
.then(function(response) {
return response.arrayBuffer();
})
.then(function(buffer) {
var dependencies = {
"global": {},
"env": {}
};
dependencies["global.Math"] = window.Math;
var moduleBufferView = new Uint8Array(buffer);
var myMathModule = Wasm.instantiateModule(moduleBufferView, dependencies);
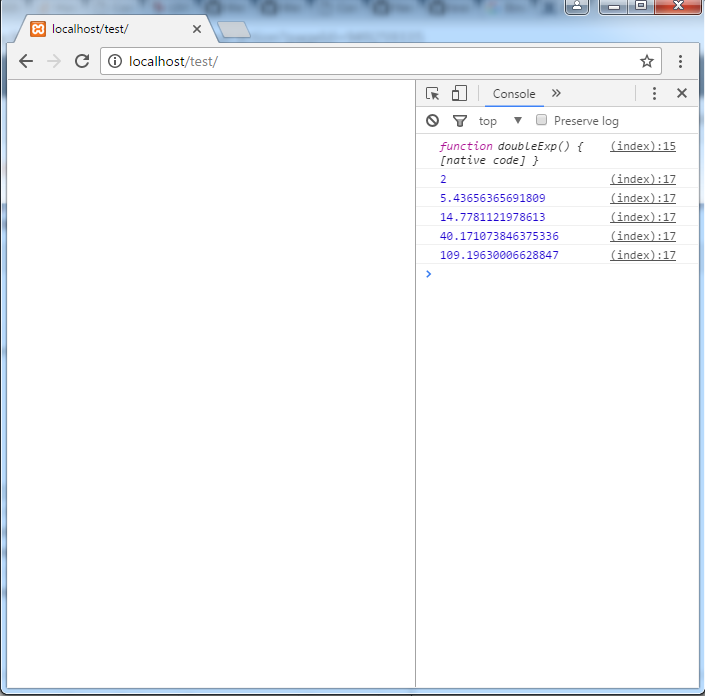
console.log(myMathModule.exports.doubleExp);
for(var i = 0; i < 5; i++) {
console.log(myMathModule.exports.doubleExp(i));
}
});
</script>

- Run code through local server and open file in Chrome Canary web browser.
Other browsers might give an error as binaryen version used to build wasm file and binaryen version inside browser is different.
TypeError: wasm validation error at offset 8: failed to match binary version
-
Output

-
References
http://cultureofdevelopment.com/blog/build-your-first-thing-with-web-assembly/ https://github.com/WebAssembly/design/blob/master/JS.md https://github.com/brakmic/brakmic/blob/master/webassembly/COMPILING_WIN32.md
Written on October 10, 2016
